自分のイラスト
好きになってもいいんじゃない?
『アイコン作成してみたいけど、自信ないなー』と思ってるあなた!
行動に移さないと勿体無いですよ
ひょんな事からアイコン作成に目覚めてしまった私の体験談を記事にしてみました
経緯と作成方法をお伝えします♪
きっかけ
某WordPress構築専門家さんの有料セミナーに参加して楽しい時間を過ごしました
参加者の質問タイムになり、質疑応答している間が手持ち無沙汰で、つい講師2名のラフスケッチを描き始めてしまいました(コラ)
いよいよセミナー解散という時に描き上げたラフスケッチを見せたところ、意外と気に入られたようで、アイコンにしたいと言う言葉に気を良くした私は『線を起こしてお渡ししますね』と言ってしまいました
ところが!!
私はアイコンというものを作成したことがないんですね…(オイ)
しかも!!
線起こすと言っておきながら手法も思いつかない…(オイオイ)
ただブログやTwitterのアイコンに使用している自画像うさぎは、社会人Webスクールで習った『illustratorの線をアウトライン化する』という方法で描き上げたモノ
この手法なら人物アイコン出来るのでは?
使うソフトはillustratorだから色も付けれるのじゃ?(当初線のみの予定でした)
という事で人物アイコンの初作成に取り掛かりました

作成方法~illustrator使用
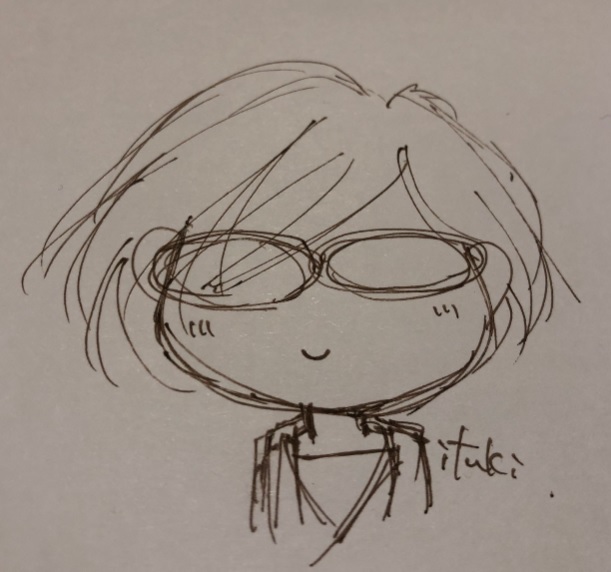
まずはラフスケッチ

illustratorを立ち上げて『ファイル』→『新規』で512px四方の新規ドキュメントを作成します
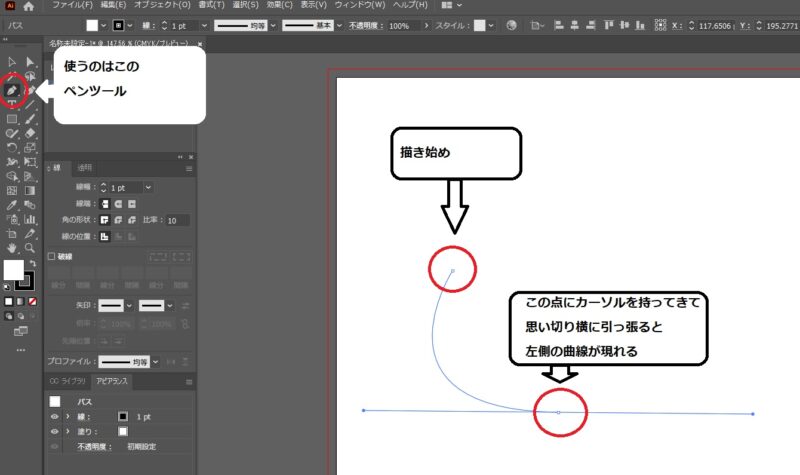
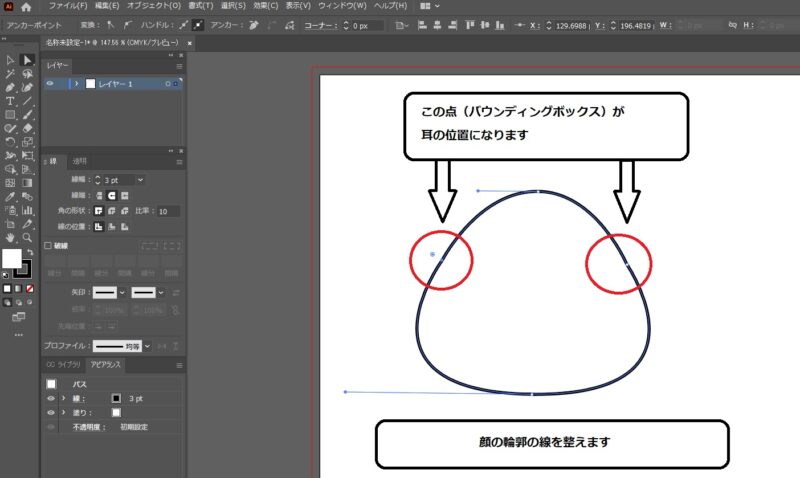
曲線も描けるペンツールをクリック、ラフ画を見ながら顔の輪郭から描き始めます
ラフ画をスキャナで読み込む方法もありますが、そこまでしなくても目視で線は起こせます

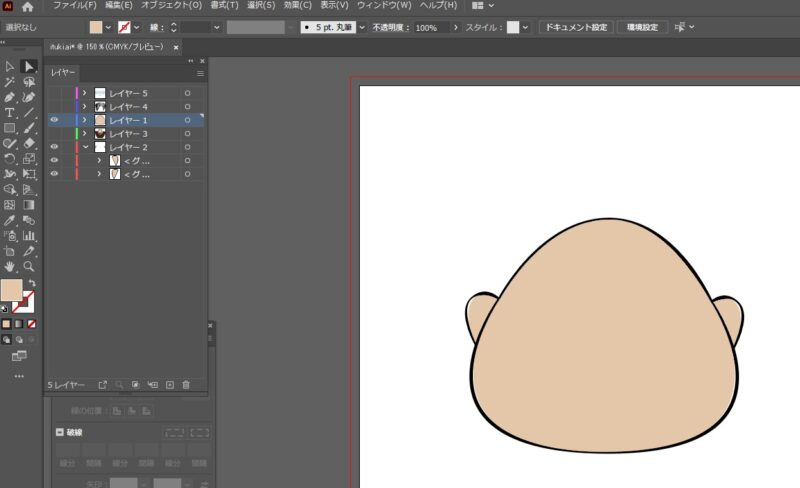
『描き始め』をクリックしたあと、顔の顎にあたる箇所で左クリックを押したまま横に引っ張ると頬の部分の曲線が出来ます

ぐるりと1週させて線を整えたら顔の輪郭完成です
耳の位置でクリックしてバウンディングボックスを作りましたが、必ず必要ではありません

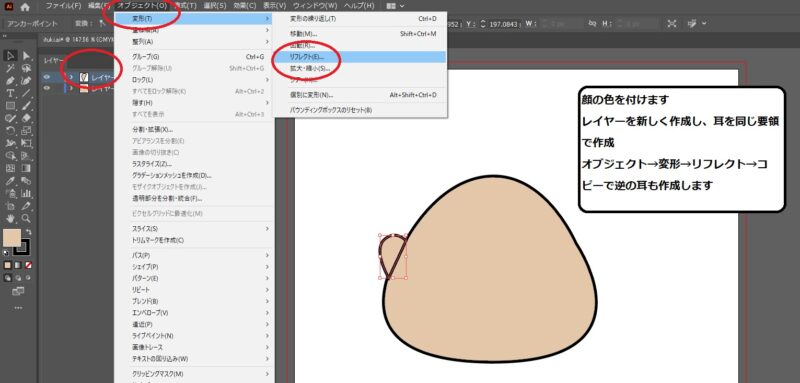
顔の色合いを決め、レイヤーを新しく作り耳を作成します
これ以降新たにパーツ(首、目、髪など)を作る際はレイヤーを新しくします

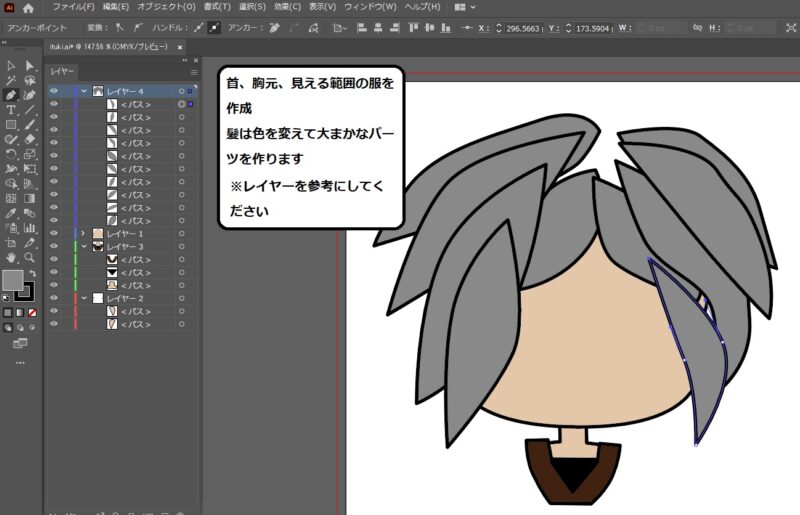
首、胸元の服などの形と色を決め、大まかな髪のパーツを作ります

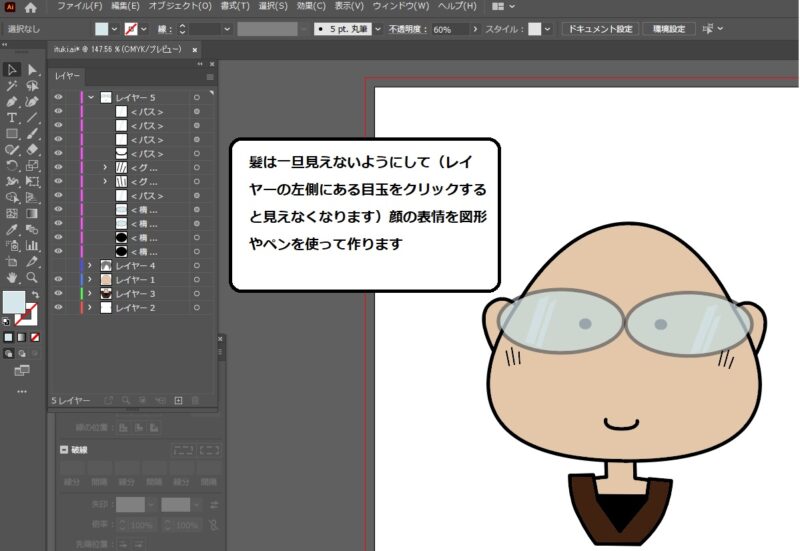
髪のレイヤーを一旦見えないようにして、顔の表情を作り上げていきます
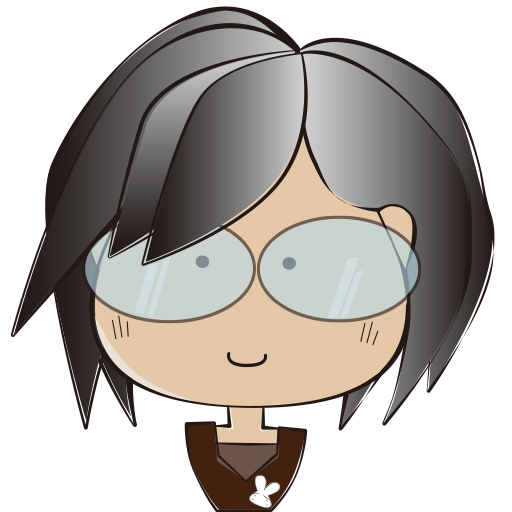
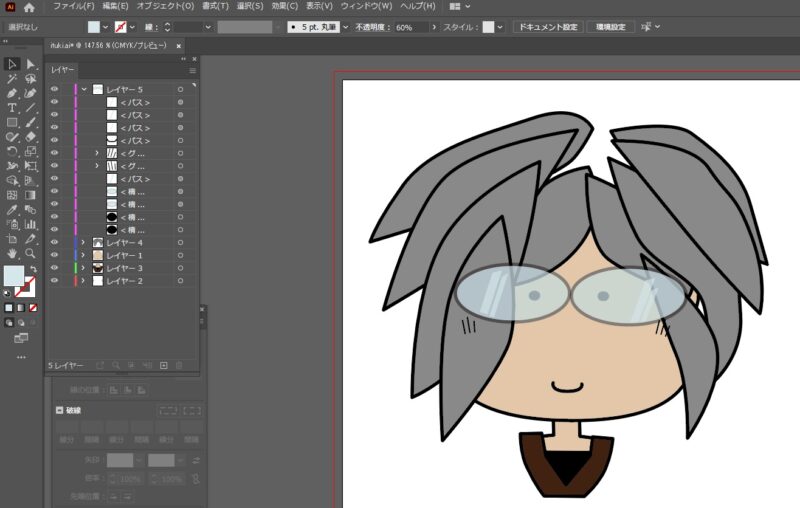
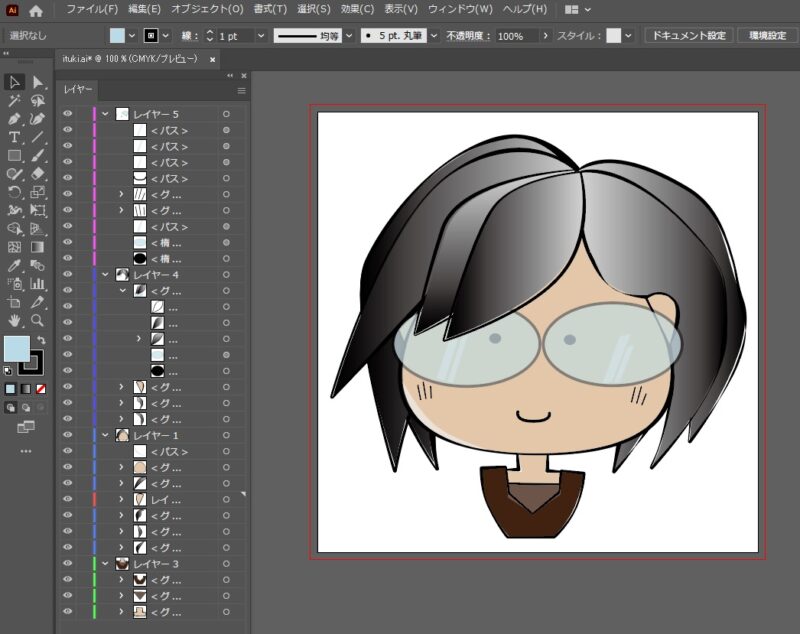
眼鏡は透明度60%で作り、目→眼鏡→ガラスの反射の順で重ねて作成


髪の色合いを1つ決めて、他はスポイトを使って同じ色合いにしていきます
この時点で目やメガネの高さ大きさを修正します

全ての線起こしと色付けが終わったので、線の加工に入ります
加工をするパーツ以外は見えないようにします
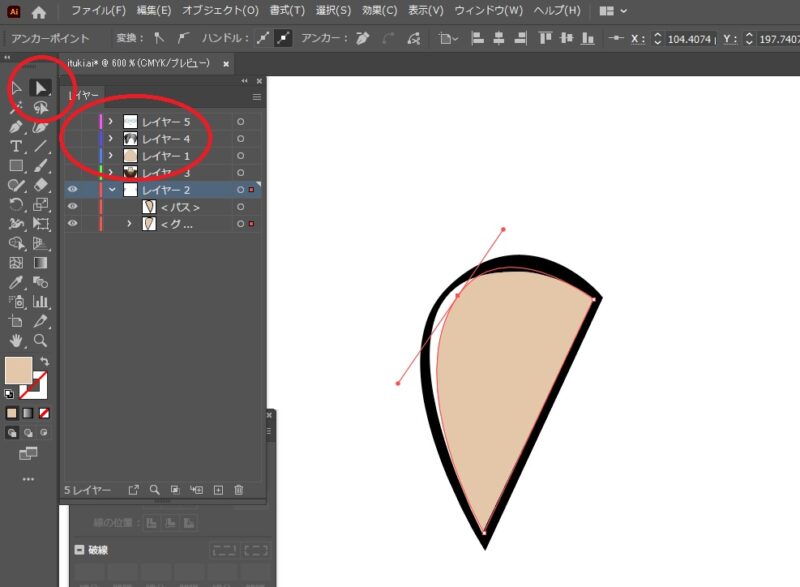
ツールパネルの選択ツールで対象パーツをクリック(この場合『耳』)→オブジェクト→パス→パスのアウトラインをクリック
ダイレクト選択ツールに切り替えて対象パーツをクリック
すると線が3本現れます
- 主線の外側の線
- 主線の内側の線
- 色の範囲の線
それぞれの線にあるバウンディングボックスを動かしながら、線の強弱、色のズラしなどの効果を付けていきます

線の加工が終わった顔の輪郭です
同じ要領で他のパーツの線の加工を進めます
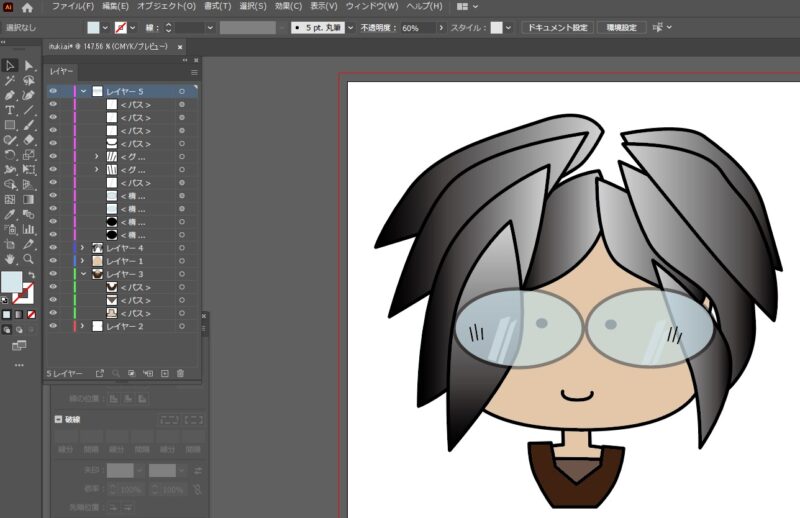
髪はつむじの位置に全ての髪のパーツの片側を集中させます

耳に髪をかけたり、メガネの前に前髪があったりするので、レイヤーで前後を考えながら配置を変えていきます
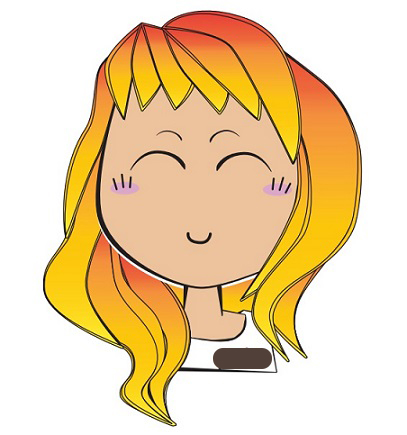
完成です!
Twitterからのアイコン作成依頼!?
出来たアイコンを講師に渡したら早速Twitterで紹介していただき、更にそのTwitterを見たK様からアイコン制作の依頼が!
凄く親切な方でアイコン作成初心者の私に根気強くお付き合いいただき、お時間も十分にいただいて自分で納得のいくアイコンを完成させることが出来ました♪
アイコンサイズや権利関係(著作権含む)のお話もしていただいて勉強にもなりました(アイコン作成を受ける際の注意点も)
本当に最初に良い人に当たったなーと感動しきりです

まとめ
若い頃漫画を描いていた私の画風ではないかもしれませんが、これはこれで私のこだわりが詰まったillustratorを使った私の画風と言えるかもしれません
Twitterで広めてくださった講師はもちろん、初のお買い上げとなったK様にも本当に感謝しています♪お二人のお蔭で自分のイラストに自信が持てました
こんな感じでいつ自分のイラストが売れるものになるかなんて分からないので、描ける人はどんどん描いて、どんどんお披露目すればいいと思います
そして若者だろうが年を取っていようが、チャレンジする精神を忘れてはいけないと思いますね
アイコン作成で大事なことは
- サイズは512px四方(透過PNG)
- 値段設定はしっかりと!(例:1カット¥3,000 小物追加1点¥500追加、など)
- 権利確認は詳細に(著作権含む)
- 納期は相談の上、なるべく厳守(無理な納期は要相談)